【CSS】「Equal height columns」高さの異なるカラムを整えるスタイルシート(クロスブラウザ対応)
クロスブラウザ対応で高さの異なるカラムを整えるスタイルシート「Equal height columns」の紹介ですの

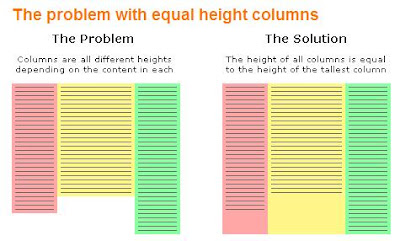
3カラムの3段組を上下きっちり高さをそろえるのには、HTMLのTableタグを使わないといけなかったのですが、これから3段組み以上の多カラムのデザインも、スタイルシートで活用して行ってもいいのかもしれない。
今までスタイルシートで3カラムをすると、中身が長いDiVのカラムは、他の短いものと比べて短くなってしまいました。

あと、float:left;なんかで作った場合、幅をきっちりにするように幅を設定すると、下に落っこちたりした物でますます見苦しい。
【3段組のスタイルシート】のサンプルを作ってみましたの。
ずれないようにしようとしたら、右側に余白が出たりしますのよね。実にけしからん。
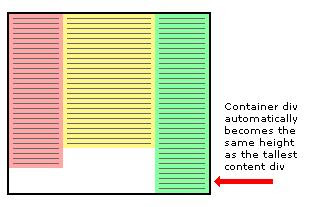
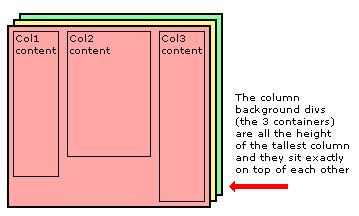
今までの対策だと、Javaスクリプトを駆使したり、なんだか面倒な枠組みを作ったりしていましたが、今回のは1つのカラムに一つのDIVを当てがえばいいという趣向のようですよ。ええ、ええ。

■サンプル
【高さの異なるカラムを揃えるスタイルシート Equal height columns】
このきっちり具合とか見たら、試してみたくなるって物ですよね。うつくしや。
■【CSS】「Equal height columns」高さの異なるカラムを整えるスタイルシート(クロスブラウザ対応)
【Equal Height Columns with Cross-Browser CSS & No Hacks】
【[CSS]クロスブラウザ対応、高さの異なるカラムを揃えるスタイルシート | コリス】
ところでCSS3の対応はどうなってしまっているンでしょうネェ
そのうち出てくるであろうIE8とかで対応なンかしら。
ゆっくりでいいよ、こちらが対応できないから。
【Equal Height Columns with Cross-Browser CSS & No Hacks】
【[CSS]クロスブラウザ対応、高さの異なるカラムを揃えるスタイルシート | コリス】
ところでCSS3の対応はどうなってしまっているンでしょうネェ
そのうち出てくるであろうIE8とかで対応なンかしら。
ゆっくりでいいよ、こちらが対応できないから。


