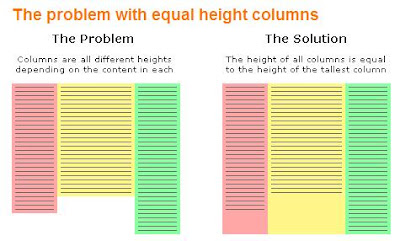
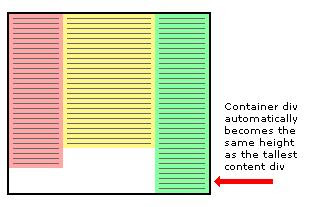
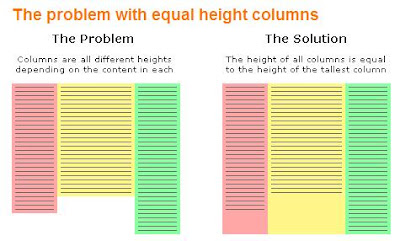
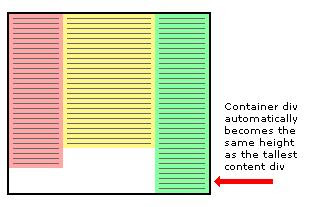
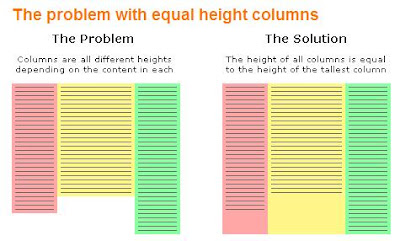
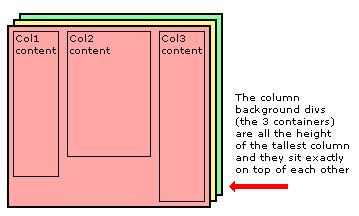
クロスブラウザ対応で高さの異なるカラムを整えるスタイルシート「Equal height columns」の紹介ですの

3カラムの3段組を上下きっちり高さをそろえるのには、HTMLのTableタグを使わないといけなかったのですが、これから3段組み以上の多カラムのデザインも、スタイルシートで活用して行ってもいいのかもしれない。
今までスタイルシートで3カラムをすると、中身が長いDiVのカラムは、他の短いものと比べて短くなってしまいました。

あと、float:left;なんかで作った場合、幅をきっちりにするように幅を設定すると、下に落っこちたりした物でますます見苦しい。
【
3段組のスタイルシート】のサンプルを作ってみましたの。
ずれないようにしようとしたら、右側に余白が出たりしますのよね。実にけしからん。
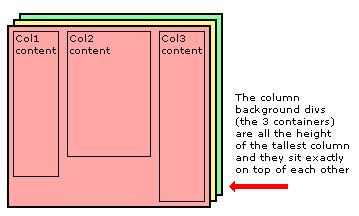
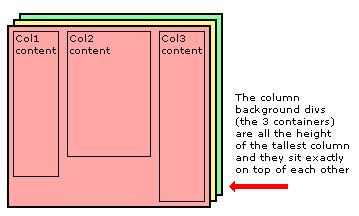
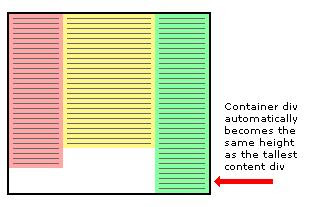
今までの対策だと、Javaスクリプトを駆使したり、なんだか面倒な枠組みを作ったりしていましたが、今回のは1つのカラムに一つのDIVを当てがえばいいという趣向のようですよ。ええ、ええ。
 ■サンプル
■サンプル【
高さの異なるカラムを揃えるスタイルシート Equal height columns】
このきっちり具合とか見たら、試してみたくなるって物ですよね。うつくしや。
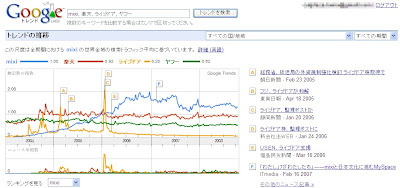
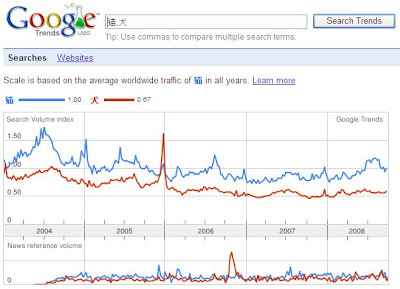
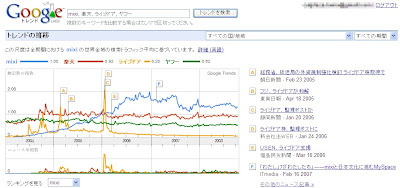
Google Trendが日本語対応になったようですね。タイトルも「Google トレンド」と日本語表記に。
一応Googleオフィシャルの発表だと試験的な展開だったようですね。


ちなみに「Google Insights for Search」は「Google トレンド」よりも高度な傾向分析が出来るという位置づけのようです。
「はてな」界隈で只今なにかと
おさがわせ話題の「えがちゃん」ことエガミさん。様々なコンテンツを発表して注目されていたのだけれど、そのPHPなどの脆弱性についても指摘が多いようですね。
【
これはえがい人の脆弱性】
ただそれは「クロスサイトスクリプティング(XSS)」という問題に対処出来ていなかったからだけど、少しその方法に困ったらしく助言(というか全部直してもらう)を求めていたようだ。
【
エガミくんの脆弱性のやつ】
【
Re:Re:Re:Re:Re:Re:エガミくんの脆弱性のやつ】
htmlspecialchars関数と「HTMLの中をちゃんと "" で囲む」というのができていなかったらしい。
APIが使えて、こういう基本的なものが分からなかったというのは若者らしいとは思いつつ、基本的な事を再確認させてくれたのかなってことで。
PHPだとhtmlspecialchars関数いがいにも色々対処法があるらしいので以下にそのリンク先。
Google chromeを使い始めて1ヶ月程度経ちますが、まだまだ機能的に主に使っているブラウザに変わるほど使いこなせない状況ですね
TomoがGoogle Chromeで使っているコンテンツといえば、PicasaやGmailといったGoogleのサービスくらいでしょうか。
とても表示が速いブラウザなのにコレではもったいない。
どうやらリンクアンカーのようなブックマークレットがあるとの事なので導入しておきました。
▽[爆速ブラウザのGoogle Chromeで使えるブックマークレットの導入で「便利さ」もプラス]の続き…
『あなたの中で 「うわっ!こんなサービスウェブで無料公開してるの?」 「今まで、お金払ってたけど、実は無料で提供しているサイトあったんだ・・」 』という内容を募集していた「人力検索はてな」の質問で紹介されていたサイトを見てきました。
当時も見てきた事があるけれど、今見ると改めてすごいと思うものや、別のサービスが出てきていて影が薄くなっているものや、サービス自体が終了しているものがありました。
こういうのを見ていると、自分のブラウザのブクマにて使っているものとか、自分用に便利な物をストックしていきたいナァと思うけれど、少し貯まりすぎて整理がつかなくなってる…
Tomoがコレは使ってみたいという物だけノミネートして以下に羅列。
▽[ビックリするほど便利なのに無料公開しているサービスやサイト]の続き…
ちょっとしたリンク集を作っているのだけれど、更新をFTPであげるのが面倒になってきたから、Wikiとかでいいのないかなって調べてた。
【
Commode(コモード) - 便利リンク集】
それでGoogleのWikiあったよなぁって見てたらGoogle版wiki「Google Sites」が日本語サポートを始めたらしい。
なかなか使い勝手が良いナァ。
「Google Page Creator」みたいにアドセンスも貼れるようになったら、公開用として使おうかと思う。
ただ、本当はHTMLで書けたら良いのだけれど、WikiはWiki独自のWiki記法での書き方があったりするゆえに導入に至らなかった事があるから慎重になってしまう。
とりあえず以下、Wiki関連リンク集
Google AnalyticsでGoogle AdSenseデータを解析が出来るようになるそうです。
まだTomoのでは見られないというか、設定の開始のお知らせも出ていないのですが、Google AdSenseのデーターも一緒に見られるというのは楽しみかも。
【
Inside Adsense - 日本語: Analytics で AdSense データを解析】
これまで AdSense のユーザーの方々から、より詳しい収益分析レポートがほしいとのご要望をいただいておりましたが、今回、AdSense と Analytics のアカウントを連携させることが可能になり、それらのデータが得られるようになりました。
なお、この新機能は段階的にご利用が可能になる予定ですので、ご利用をご希望の方は、AdSense アカウントにログインした後の [サマリー] または [詳細レポート] ページで 「AdSense アカウントを Google Analytics と統合することができます」というリンクが追加されているかどうかを随時ご確認ください。
【
Analytics 日本版 公式ブログ: Google Analytics に新しいレポート機能が追加されました】
【
Google アラート】で
ParisHiltonのニュースをメールで送信してもらっているのですが、なかなかメールを開いて見るというのも時間がとりづらい。
というわけで、Googleのニュース検索のRSSがあればRSSリーダーで見られるのにナァと思っていたら、GoogleニュースのRSSも今は範囲が限られていたりするようですね。
なので【
Yahoo Pipes】を利用して、「Google ニュース検索 RSS」を取得しようと試みてみました。
追記:URLが取得出来て無い。あとで見直す。
(※つかこれに1時間も時間かけている場合ではない。それなら直接見に行った方が早いw)
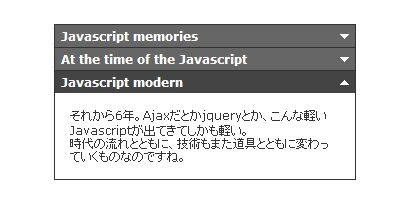
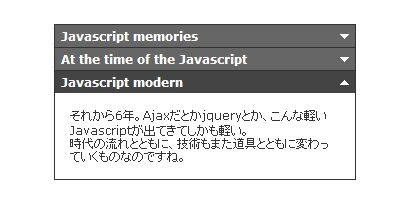
わずか1.3KBの軽量で、快適に動作するアコーディオンのスクリプト「JavaScript Accordion」

ちなみにこちらが試してみたデモページ。
【
JavaScript Accordion「アコーディオンみたいにスライドして展開表示する」】[デモ]
以前、同じようなスライド式で、アコーディオンのようにスライドして展開表示するJavaScriptを使った事があります。
忘れもしないクリスマスの前夜。
とてつもなく重いそのJavascriptは、次の日には取っ払われていたというお話。
まぁ、それは良いのですが、それから6年。Ajaxだとかjqueryとか、こんな軽いJavascriptが出てきてしかも軽い。
時代の流れとともに、技術もまた道具とともに変わっていくものなのですね。
Firefox用拡張機能「Greasemonkey」がGoogle Chromeに対応したとの事です。
とはいえ、「Google Chromeの開発者向けバージョン」を利用し、プログラムのショートカットに特定のフラグ
「--enable-greasemonkey」を追加しなくてはいけないとの事。
Firefox アドオンをGoogle Chromeにて使うという人にめぐり合った事がないのですが、実際どの程度使われているのかな。
Googleのサービスに関連したアドオンは沢山あるようですが、肝心の「Google ChromeがGoogleのサービスに対応していない」事は、よく見受けるので、そちらを早く対応して欲しいとは思います。
ちなみに、Googleの画像共有サービスの【
Picasa ウェブ アルバム】において、最近、「IE のアップロード コントロール プラグイン」が予測外のエラーという物により、こちらからはアップロードできなかったりします。(※IE以外は対応していない。)
【
写真とビデオのアップロード : IE のアップロード コントロール プラグイン - Picasa と Picasa ウェブ アルバム ヘルプ】
PDF文書作成ソフトの暫定的メモ。これまでPDF文書作成ソフトとしては、仮想プリンターとして動作する「PrimoPDF」というフリーソフトしか使った事がありませんでしたが、かなり沢山増えているようです。
ただ、日本語処理がよろしくない物も多いようなので、とりあえず「PrimoPDF」「PDFCreator」「OpenOffice.org」の3点を保管。
でもPDFファイルってあまり使う事がないのですけど、これを使う理由というのはどんなものがあるのだろう。
色んな人に同じデザインで文書を見せるとか、何かの設計図を印刷するのに都合が良いとかなのでしょうか。
それならばGoogleドキュメントでPDFを共有という手もあるわけですが。
【
GoogleドキュメントでPDFファイルを読み込みや編集・作成:CUTPLAZA TERMINAL】
一度、写真をまとめて1つにした事がありましたけれど、それって観覧には良くても、結局、元ファイルが欲しいときには、都合がよく無いときもありますからね。
なにか使いやすい理由とか方法があったら、教えて欲しいと思います。
スタイルシートをIEだけに適用する大胆で簡単な条件式というのを見させていただきまして、この記述方法を始めて目にする事に感動しつつ、やはりちょっとソースが汚くなるのが気になったのです。
(※まぁ、そんな、綺麗にソースとか書けませんが)
それより、Google Chromeが登場したり、FireFox3だのOPERA9.6だのが登場して、すごく早いブラウザが首位を争っている第三次ブラウザ大戦(笑)のこの時期に、やっぱりブラウザごとにあわせて、表示させる方法を考えておくべきだと思いましたの
っで、うちでよく使う手法でSSIなら条件分岐的なSSIの制御構文を使って出来そうだったので作って見ました。
【
SSIで様々なブラウザにあわせてスタイルシートを変更】
これならスタイルシートをスタイル指定やなんかで部分的に指定出来る上に、
HTMLのソースは元のままで汚さない表示方法かなと。
※ちなみにSSIの制御構文の箇所は、改行無くして一行にしてTITLEのタグの後ろにでも置かないと、やはり数行の空白が出来てしまいます。これは前に誰かがしていたような気がするんですが、とにかく自分で作れて良かったです。
Windowsのショートカットやあまり使わない機能が取り上げられていましたけれど、知っておくと為になるものや知っていても為にならないものがありますねぇ
ファイル右クリック→電子メールで送信する
画像を保管しているフォルダから右クリックで携帯に転送するのには使いますよ。メール送るのにOutlookを開くのが面倒ですしw
ウィンドウのタイトルバーをダブルクリック
ウィンドウが最大化
もう一回するとウインドウが閉じる
Ctrl+Shiftを押しながらEsc
タスクマネージャを起動
Ctrl+Shift+Deleteの方をよく使っていました。。。
Shiftを押しながらDelete
ゴミ箱をスルーして削除
よく使う。ゴミ箱に貯めておくのが嫌いなもので。
ウインドウを開いているときにF11
ウインドウが最大化
もう一回押すと元に戻る。
ネットしていると気にブラウザに対してよく使います。
Alt+F4
現在選択しているウィンドウを閉じる。
Windows+L
怖くて試した事が無い。
あとでどんなのか試す。
トリプルクリック
改行単位で文を選択
これ便利ですよ。よく使います。
その他、知っておくと良いかも?な「知っ得 Windows機能」のメモ
▽[【知っ得 Windows機能】あまり使わないようなショートカットキーやWindowsの機能]の続き…
フラッシュ作成ソフト「Adobe Flash」を使わないでFlash作成するためのソフトを改めて探していましたの
これまで使った物としては
・ParaFla!
・Powerbullet
・gif2swf
・MotionSWF
いつから使っているのか調べたら2005年くらいからみたい。
その頃は、GIFが動くだけで笑ってた時期だからw
以下に、この頃流行のFlash作成ソフトとか、Tomoの使ってたFlash作成ソフトを紹介しておきます。
読めない漢字を入れると、読み仮名・読み方を教えてくれるサイト「よみがな検索」がなかなか便利ですの

って言おうと思ったら、ちょっとおかしくなっているみたいですの
少ししたら直るンかな
待てないから自作したよ
【
よみがな検索】[Tomo作]
単純にフォームの受け渡しをエンコードUTF8のGETで渡してあげたらいいの
HTMLの知識だけで出来る。
見出しなどでJavascript表示によりテキストの部分を画像で表示してくれるスクリプト。
HTML的にはテキストに見出しのタグをつけている状態で、これをJavascriptによって画像で表示するというのは、とてもSEO的にも良いのかも。
【
【Javascript】見出しなどのテキストを画像に置換するスクリプト】[サンプル]
Javascript表示の際のタグを見てみたけれど、確かにイメージタグで表示されてました。
ウエブデザインを作るのには欠かせないスタイルシートですが、ブラウザによってCSSの表示が異なるため、それの対策に囚われ時間を費やす事もしばしば。
それならいっそ最初に全部のブラウザのデフォルトスタイルをリセットしちゃえば良いじゃないという発想からくるスタイルシートのサンプルがあります。
これは去年くらいからうちの一部のブログで採用していますけど、なかなかどうして使い勝手が良いですよ。
▽[【CSS】ブラウザのデフォルトスタイルをリセット]の続き…
CGIでURLから「CGIスクリプトへパラメータを渡す」という物を使う必要に迫られて、ちょっと調べ物。
結局、
METHOD=GETで渡す
http://...../cgi-bin/xxx.cgi?名前1=値1&名前2=値2
というような形で使う事になりそうだ。
いか、CGIのフォームとかの処理関連の参考リンク。
▽[【CGI】フォームから入力された値を表示]の続き…