「Google Insights」でキーワード調査を検索エンジンの検索結果から出来るブックマークレット
検索エンジンの検索結果からキーワード調査出来るブックマークレットがあるそうです。
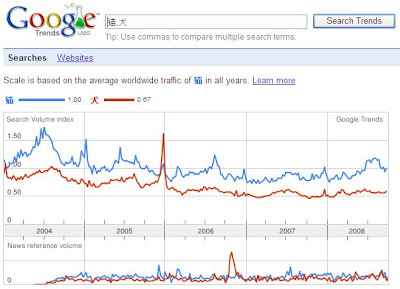
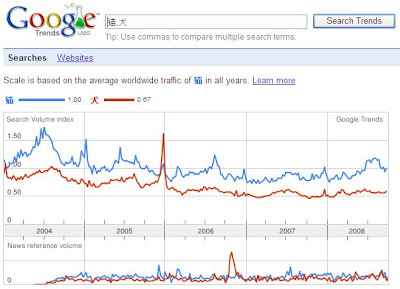
以前【Google Trends】を【CUTPLAZA DIARY ≫ 【統計】「Web Source.it」Googleでの検索結果数を比較】にて紹介した事がありますが、【Google Insights for Search】とどう違うのか考えた事が無かったのでメモ。

どうも「Google Insights for Search」は「Google Trends」から派生した物だそうです。
なっとく
それで本題ですが、Googleの通常の検索結果から「Google Insights for Search」で検証する事が出来るブックマークレットがあるそうです。
■Google Insights ブックマークレット
これは調査の場合に役立ちそうですね。
▽[「Google Insights」でキーワード調査を検索エンジンの検索結果から出来るブックマークレット]の続き…
以前【Google Trends】を【CUTPLAZA DIARY ≫ 【統計】「Web Source.it」Googleでの検索結果数を比較】にて紹介した事がありますが、【Google Insights for Search】とどう違うのか考えた事が無かったのでメモ。

どうも「Google Insights for Search」は「Google Trends」から派生した物だそうです。
なっとく
【Google Trends】
ある単語がGoogleでどれだけ検索されているかというトレンドをグラフで見ることができるツール
【Google Insights for Search】
検索キーワードの傾向を多角的に分析できるサービス
それで本題ですが、Googleの通常の検索結果から「Google Insights for Search」で検証する事が出来るブックマークレットがあるそうです。
■Google Insights ブックマークレット
【Google Insights Bookmarklet】
これは調査の場合に役立ちそうですね。










